How do I add a contact form on my website?
Adding contact forms to your pages is simple and uses the Storage system. This article walks through the process of creating a form and placing it on a page. However, once a form has been created in Storage, it can be placed on any other page or pages.

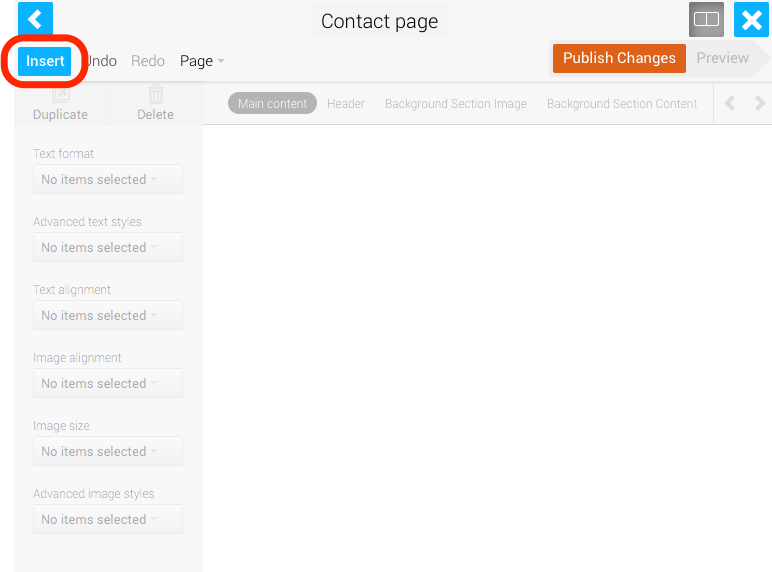
1. Start by editing the page that you want to contain the link, then click Insert.

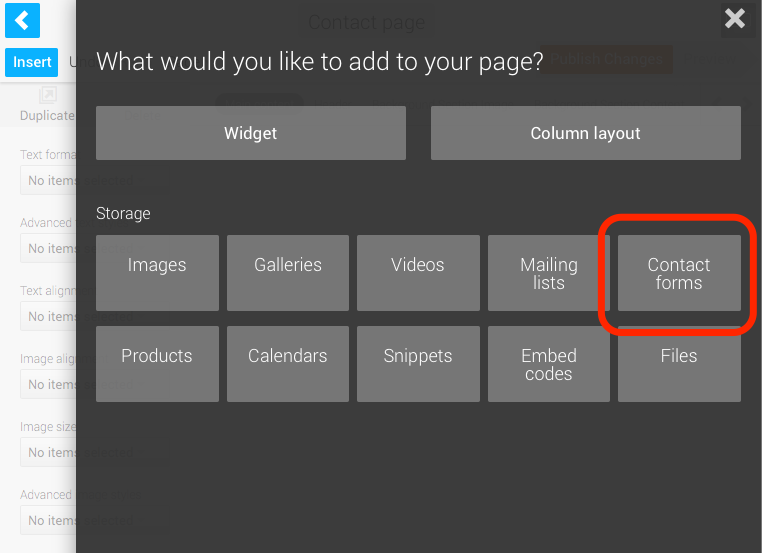
2. Click 'Contact forms'

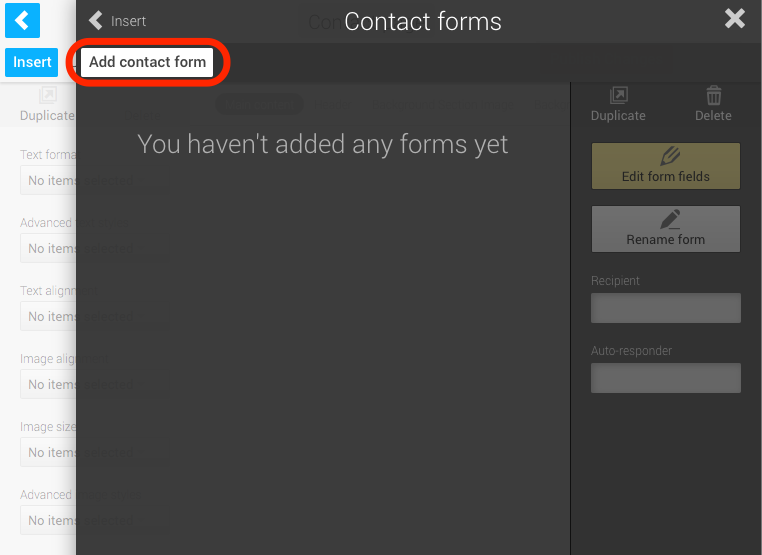
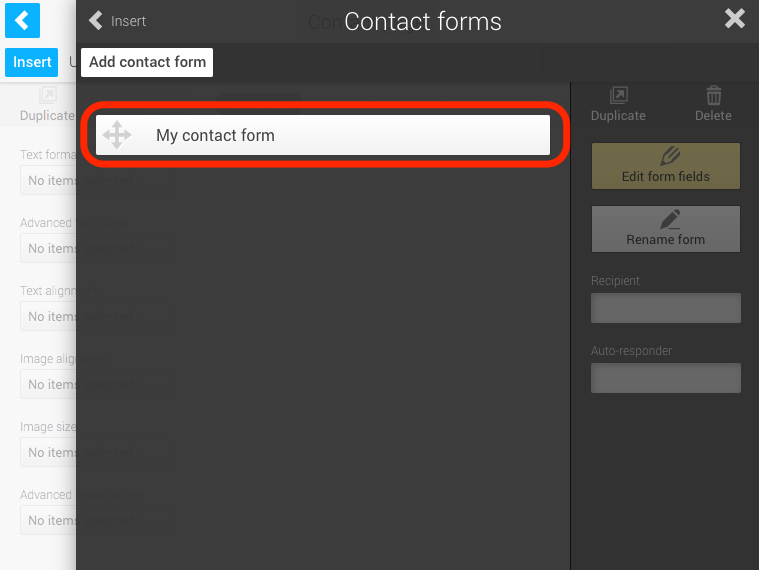
3. Click 'Add contact form', type a name for your form (this wont be publicly shown) and hit enter to save it.

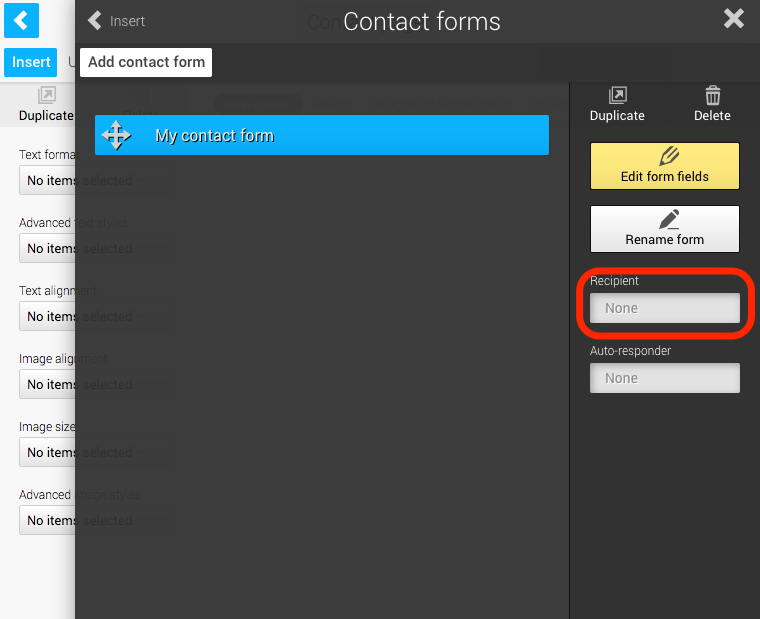
4. Click the field under 'Recipient', type your email address and click Save to set your email address as the destinatoin for form submissions.

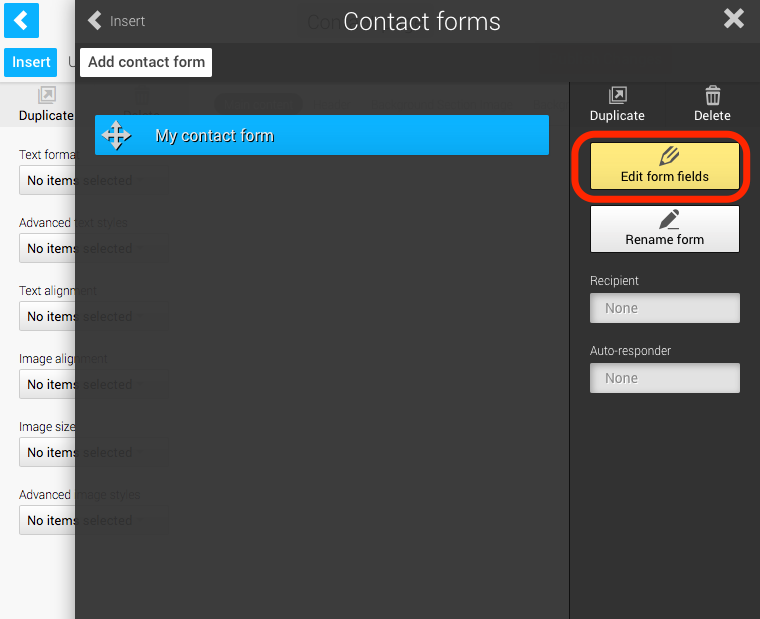
5. Click 'Edit form fields'

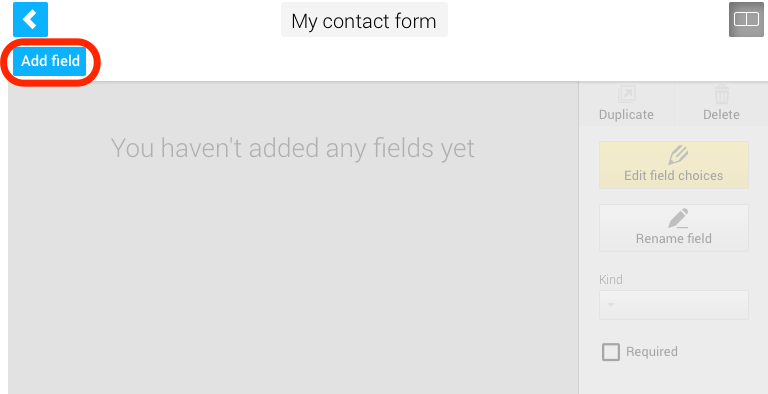
6. Click 'Add field', then type the label for your first field, for example "Your name:", then hit enter to add it.
You might like to add the : symbol at the end as is customary with form field labels.

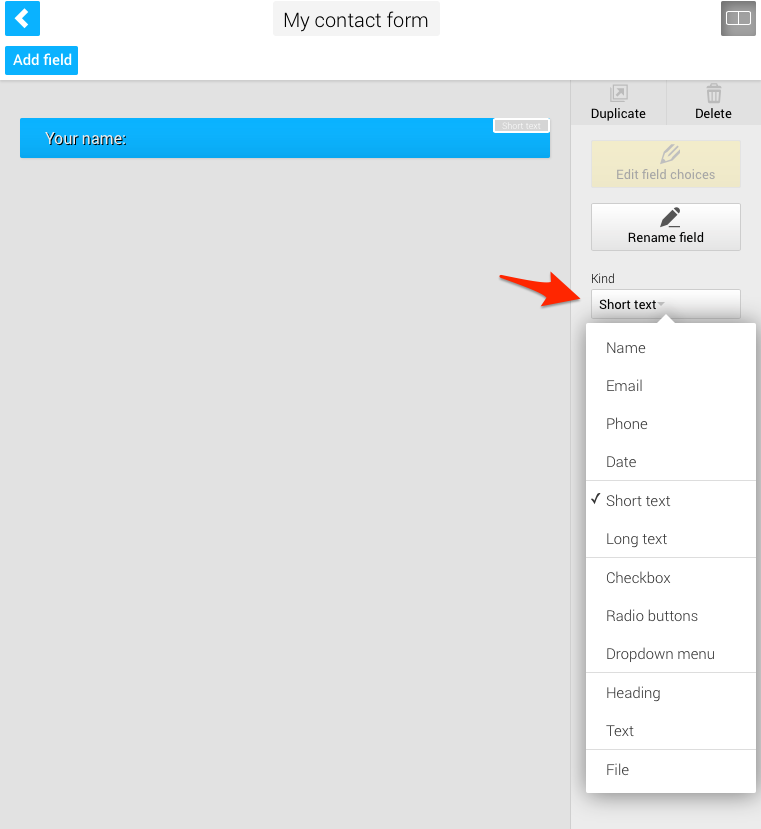
7. Repeat step 6 for all the fields you'd like to add to your form. You can change the 'kind' of fields to change the format of the field in your form.

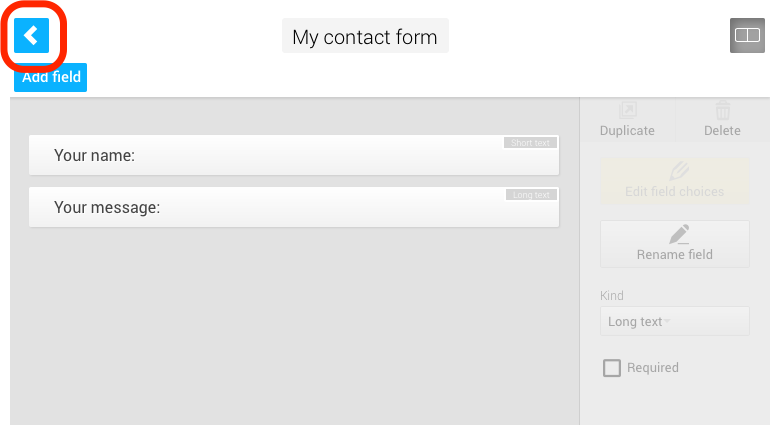
8. Once you've added all the fields to your form, click the back button to return to the Contact Forms list.

9. Drag your contact form to your page.
Then, click Publish to save the page. Your visitors will now see the form on that page and can complete it send their information to your email address.
When you start dragging the Contact Forms storage palette will hide, showing you your page blueprint.